MEMBUAT LINK ANTAR HALAMAN SLIDE
MEMBUAT ANIMASI DIPOWER POINT
INTRODUCING POWERPOINT 2010
PLEASE CLICK THE VIDEO TO LEARN THIS TUTORIAL...
Senin, 21 Februari 2011
BEBERAPA TUTORIAL POWERPOINT 2007
MEMASUKKAN FILM ATAU VIDEO KEDALAM POWERPINT
CARA MEMBUAT ANIMASI 3D POWER POINT
ANIMATION DAN EFFECT KEREN POWER POINT
SILAHKAN KLIK VIDEO UNTUK MEMPELAJARINYA...
CARA MEMBUAT ANIMASI 3D POWER POINT
ANIMATION DAN EFFECT KEREN POWER POINT
SILAHKAN KLIK VIDEO UNTUK MEMPELAJARINYA...
Cara menambah (pasang) video youtube di blog blogspot
Mungkin ada diantara teman yang masih pemula kesulitan menambah (memasang) video youtube ke dalam postingan di blogspot (blogger). Anda bisa memanfaatkan youtube sebagai tempat menyimpan video anda. Mengapa memilih youtube??, karena di youtube selain anda menempatkan file video kesayangan anda maka secara tidak langsung anda mempromosikan video dan blog anda di youtube, yang bisa menjadi salah satu sumber trafik blog anda.
Video youtube yang anda pasang /tambah ke blog anda juga bisa membuat postingan semakin menarik dan bisa membuat postingan lebih informatif.
Ada beberapa tahap cara memasang video di youtube di blog :
1. Anda harus punya link/script embed file video di youtube, script ini bisa diperoleh dengan cara:
a. mengunjungi langsung situs youtube kemudaian mengambil script embed-nya,
b. bisa juga dengan meng-upload video di youtube kemudian mengambil kode /scriptnya
Dalam contoh ini kita akan menggunakan file video youtube yang sudah saya upload di situs youtube
Masuk ke direktori My Videos
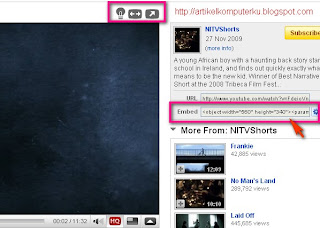
Pilih salah satu file video yang sudah anda upload ke youtube
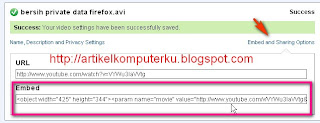
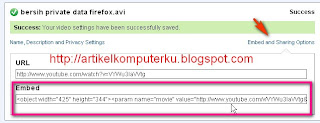
Copy script yang ada dalam kotak teks embed

Contoh scriptnya bisa dilihat di bawah ini:
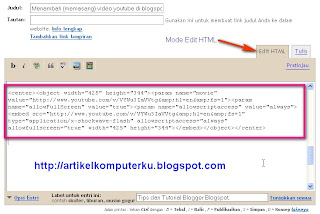
Agar videonya bisa simetris letaknya, atau berada di tengah-tengah bisa tambahkan script <center> ------ </center> menjadi seperti di bawah ini
Setelah mendapatkan script embed video dari youtube
Login ke akun blogger anda, buat postingan baru (new entri)
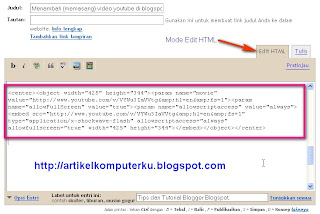
Masukkan script embed video youtube ke dalam kotak teks

Hasil video youtube yang terpasang di dalam postingan blog akan tampak seperti di bawah ini (anda harus bersabar menunggu loading file video youtube-nya), cepat atau lama munculnya video tergantung koneksi internet anda)
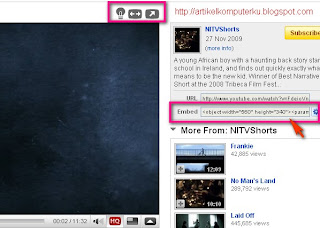
Selain video yang sudah anda upload ke youtube, anda juga bisa mengambil script embed video orang lain yang ada di youtube,
Anda cukup membuka sebuah video yang ada di youtube, kemudian mengambil script embed videonya, dan memasukkannya ke blog anda.
Contoh script embed videonya bisa dilihat seperti di bawah ini:

Selain memasang video di blog, teman anda juga bisa mendownload video tersebut, bisa dilihat disini download video youtube atau bisa juga upload video ke youtube
Video youtube yang anda pasang /tambah ke blog anda juga bisa membuat postingan semakin menarik dan bisa membuat postingan lebih informatif.
Ada beberapa tahap cara memasang video di youtube di blog :
1. Anda harus punya link/script embed file video di youtube, script ini bisa diperoleh dengan cara:
a. mengunjungi langsung situs youtube kemudaian mengambil script embed-nya,
b. bisa juga dengan meng-upload video di youtube kemudian mengambil kode /scriptnya
Dalam contoh ini kita akan menggunakan file video youtube yang sudah saya upload di situs youtube
Masuk ke direktori My Videos
Pilih salah satu file video yang sudah anda upload ke youtube
Copy script yang ada dalam kotak teks embed

Contoh scriptnya bisa dilihat di bawah ini:
<object width="425" height="344"><param name="movie" value="http://www.youtube.com/v/VYWu3IaVVtg&hl=en&fs=1"></param><param name="allowFullScreen" value="true"></param><param name="allowscriptaccess" value="always"></param><embed src="http://www.youtube.com/v/VYWu3IaVVtg&hl=en&fs=1" type="application/x-shockwave-flash" allowscriptaccess="always" allowfullscreen="true" width="425" height="344"></embed></object>
Agar videonya bisa simetris letaknya, atau berada di tengah-tengah bisa tambahkan script <center> ------ </center> menjadi seperti di bawah ini
<center><object width="425" height="344"><param name="movie" value="http://www.youtube.com/v/VYWu3IaVVtg&hl=en&fs=1"></param><param name="allowFullScreen" value="true"></param><param name="allowscriptaccess" value="always"></param><embed src="http://www.youtube.com/v/VYWu3IaVVtg&hl=en&fs=1" type="application/x-shockwave-flash" allowscriptaccess="always" allowfullscreen="true" width="425" height="344"></embed></object></center>
Setelah mendapatkan script embed video dari youtube
Login ke akun blogger anda, buat postingan baru (new entri)
Masukkan script embed video youtube ke dalam kotak teks

Hasil video youtube yang terpasang di dalam postingan blog akan tampak seperti di bawah ini (anda harus bersabar menunggu loading file video youtube-nya), cepat atau lama munculnya video tergantung koneksi internet anda)
Selain video yang sudah anda upload ke youtube, anda juga bisa mengambil script embed video orang lain yang ada di youtube,
Anda cukup membuka sebuah video yang ada di youtube, kemudian mengambil script embed videonya, dan memasukkannya ke blog anda.
Contoh script embed videonya bisa dilihat seperti di bawah ini:

Selain memasang video di blog, teman anda juga bisa mendownload video tersebut, bisa dilihat disini download video youtube atau bisa juga upload video ke youtube
ANIMASI MENU BERJALAN PADA POWER POINT DALAM PEMBUATAN MEDIA PRESENTASI
Kadang kita dalam membuat media presentasi butuh variasi menu agar tidak selalu sama, kali ini saya menawarkan animasi menu berjalan yang dibuat dengan menggunakan power point.
Apa itu ANIMASI MENU BERJALAN ?
Animasi menu berjalan kita definisikan secara sederhana sebagai menu (tombol navigasi) untuk pindah antar slide yang kita buat dengan posisi berjalan. Teknik yang kita pakai adalah teknik perpindahan slide.
Bagaimana prinsip ANIMASI MENU BERJALAN ?
Prinsip animasi menu berjalan ini bisa beragam, untuk itu biar menyamakan persepsi kali ini yang kita pakai adalah sebuah menu yang selalu berjalan tetapi kalau didekati mouse menu akan berhenti dan kita bisa memilih navigasi yang kita inginkan, dan jika kita tidak jadi memilih dan mouse di jauhkan dari menu, maka menu kembali berjalan, prinsip yang seperti ini yang kita pakai kali ini dalam animasi menu berjalan, tentunya masih banyak prinsip yang lain.
Bagaimana cara membuat ANIMASI MENU BERJALAN diatas ?
Pada slide pertama:
- kita buat tulisan atau gambar sebanyak menu yang kita buat (bila dalam bentuk tulisan sebaiknya gunakan word art atau teks box yang terpisah satu dengan yang lainnya). Biar tampak rapi upayakan teks box atau gambarnya dibuat ukurannya sama.
- Tempatkan gambar atau teks box berjajar dari kiri ke kanan tanpa jarak.
- pilih semua gambar yang akan dijadikan menu (drag semua) kemudian kita group, sekarang kita sesuaikan gambar hasil group dengan panjang stage pada slide, Panjang gambar hasil group harus sama dengan panjang stage pada power point, untuk itu kita bisa tarik keluar atau dorong kedalam agar sama dengan panjang stage.
- Menu yang kita buat pada langkah no 3 kita copy, sehingga sekarang kita memiliki 2 gambar menu yang sama.
- Pada gambar menu yang pertama kita beri animasi fly In, Direction from right dangan speed 15 second biar tidak terlalu cepat, dengan pengulanagn terus menerus
- Caranya klik gambar pertama masuk menu slide show pilih menu custom animation, klik add effect pilih entance dan cari animasi Fly In, pilih start with previous, dengan direction from right, dengan speed ketik angka 15 biar gak terlalu cepat, kemudian pada repeat pilih until end of slide
- Pada gambar menu yang kedua kita beri animasi fly out, Direction to left dangan speed 15 second biar sama dengan kecepatan gambar pertama, dengan pengulanagn terus menerus
- Caranya klik gambar pertama masuk menu slide show pilih menu custom animation, klik add effect pilih exit dan cari animasi Fly Out, pilih start with previous, dengan direction to left, dengan speed ketik angka 15 biar sama dengan kecepatan gambar pertama, kemudian pada repeat pilih until end of slide.
- Sekarang tumpuk gambar pertama dan kedua kemudian jalankan dengan slide show, gambar menu akan berjalan dari kiri kekanana secara terus menerus. Layaknya teks berjalan seperti di televisi hehehe.
Pada Slide Kedua:
- Buat slide kedua dengan jalan insert new slide
- Copy 1 gambar menu yang ada di slide pertama, kemudian hilangkan semua animasinya, dengan jalan klik gambar yang dihilangkan animasinya kemudian pilih slide show pilih custom animasi pada task pane (menu yang dikanan) pilih remove.
- sekarang kita lepas group menu pada slide ke dua, dengan jalan klik kanan gambar menu kemudian pilih grouping dan pilih ungroup.
- Masing-masing menu sudah bisa di beri navigasi dengan jalan slide show kemudian pilih action setting pilih menu hyperlink to pilih nomer slide yang mau dihubungkan, lakukan pada menu-menu yang lain.
- sekarang di coba di slide show, menu diam dan bila kita dekati dengan mouse berubah menjadi tangan. Kemudian kita juga harus tambahankan halaman yang menjadi tujuan pada menu navigasi slide kedua ini.
Menghubungkan slide pertama dan kedua.
- Pada slide pertama, diatas dan dibawah menu kita pasang jebakan untuk memaksa mouse pindah ke slide kedua jika mendekati menu.
- Jepakan bisa berupa kotak memanjang yang kita buat transparan sampai sekitar 96%, atau gambar hisan lain.
- cara membuat jebakan dengan jalan kotak memanjang atau hiasan kita klik kemudian pilih slide show pilih action setting, pilih MOUSE OVER kemudian pada hiperlink to pilih ke slide ke dua.
- Pada slide kedua juga kita beri jebakan yang sama hanya mose overnya kita arahkan ke slide satu.
Tujuannya jika kita mau mendekat menu berjalan di slide pertama mouse akan bertemu dengan jebakan dan akan secara otomatis kita dibawah ke slide kedua yang berisi menu yang sudah di beri link ke halaman tujuan dan bila kita tidak jadi memilih menu dan mose kita tarik keluar maka mouse kita terjebak di slide kedua dan otomatis kita dibawa ke slide pertama, begitu seterusnya.
Minggu, 20 Februari 2011
Pengenalan Area Kerja CorelDRAW X4
Pengoperasian yang mudah dan fasilitas tools yang semakin lengkap menjadikan CorelDRAW X4 sebagai salah satu program grafis andalan dan patut diperhitungkan. Wajar bila program ini banyak digunakan untuk keperluan pembuatan desain seperti: kartu nama, brosur, poster, iklan, pembuatan layout majalah dan masih banyak lagi.
Hal terpenting bagi mereka yang ingin menguasai CorelDRAW X4 adalah mengenali terlebih dulu area kerjanya. Lewat pengenalan elemen-elemen dasarnya, diharapkan akan muncul pemahaman tentang cara kerja program ini. Secara default (Standar), tampilan area kerja CorelDRAW X4 tampak seperti pada gambar di bawah ini.
Keterangan:
1.Toolbox, 2. Title Bar, 3. Menu Bar, 4. Toolbar, 5. Drawing Window, 6. Property Bar, 7. Docker, 8. Rulers, 9. Document Navigator, 10. Drawing Page, 11. Status Bar, 12. Navigator, 13. Color Palette.
1.Toolbox
Toolbox adalah sebuah kotak (box) penyimpanan berbagai alat (Tool) untuk keperluan menggambar, memberi warna, memodifikasi objek dan menulis teks. Tidak semua alat ditampilkan dalam Toolbox. Untuk membuka alat yang tersembunyi, klik tanda segitiga kecil yang ada di pojok kanan bawah sebuah alat.
Toolbox adalah sebuah kotak (box) penyimpanan berbagai alat (Tool) untuk keperluan menggambar, memberi warna, memodifikasi objek dan menulis teks. Tidak semua alat ditampilkan dalam Toolbox. Untuk membuka alat yang tersembunyi, klik tanda segitiga kecil yang ada di pojok kanan bawah sebuah alat.
2.Title Bar
Title Bar adalah batang jendela yang berisi informasi nama program (CorelDRAW X4) dan nama dokumen yang sedang aktif. Selain berisi informasi nama program dan nama dokumen, Title Bar juga dapat dipindahkan dengan cara klik ganda kemudian geser ke posisi yang Anda inginkan.
3.Menu Bar
Menu Bar adalah sederetan tombol perintah yang memiliki fungsi berbeda-beda. Ada dua belas pilihan yang terdapat dalam Menu Bar yaitu File, Edit, View, Layout, Arrange, Effects, Bitmaps, Text, Table, Tools, Window dan Help.
4.Toolbar
Toolbar adalah sederetan tombol shortcut untuk menjalankan suatu perintah dengan cepat. Secara default (standar), Toolbar terlihat seperti pada.
5.Drawing Window
Drawing Window adalah area putih di luar Drawing Page (Kanvas Kerja) yang dibatasi oleh Scroll Bars di sisi kanan dan bawah.Di area ini, Anda dapat menempatkan objek apa saja yang diperlukan untuk bahan desain. Objek-objek yang berada di area Drawing Window tidak akan tercetak, kecuali Anda memasukannya terlebih dulu ke dalam Drawing Page.
6.Property Bar
Property Bar adalah sederetan tombol yang menyesuaikan diri dengan alat yang Anda pilih dalam Toolbox. Tombol - tombol di dalam Property Bar secara otomatis akan berubah mengikuti alat (tool) yang dipilih di dalam Toolbox. Sebagai contoh, saat Anda menekan Text Tool di dalam Toolbox, Property Bar akan terlihat seperti pada Gambar di bawah ini.
7.Docker
Docker adalah kotak dialog berisi tombol-tombol perintah untuk mengatur sebuah objek. Secara default, posisi Docker terletak di sisi kanan area kerja. Namun, Anda bisa memindahkan posisinya dengan cara menggesernya (drag). Saat pertama kali menginstal CorelDRAW X4, hanya ada dua Docker yang ditampilkan yaitu: Hints dan Object Manager. Selain Hints dan Object Manager, masih ada beberapa Docker lainnya yang dapat Anda tampilkan. Sebagai contoh, untuk memunculkan Transformation Docker, langkah-langkah yang harus Anda lakukan adalah: klik Window pada Menu Bar → Dockers → Transformations → Position.
8.Rulers
Rulers adalah sebuah alat pengukur atau bisa dianalogikan sebagai penggaris untuk menunjukkan posisi dan ukuran objek yang Anda pilih. Selain itu, Rulers berfungsi untuk membuat Guideline (Garis Bantu). Caranya dengan menempatkan kursor di tengah-tengah Rulers, kemudian klik dan geser ke area Kanvas Kerja (Drawing Page).
9.Document Navigator
Document Navigator adalah sederetan tombol perintah yang berada di sudut kiri bawah jendela Drawing Window. Fungsinya selain untuk menambah halaman, juga untuk berpindah antar halaman.
10.Drawing Page
Drawing Page adalah sebuah bingkai kotak di dalam Drawing Window dan merupakan area kerja utama.
11.Status Bar
Status Bar adalah batang jendela yang terletak di bagian paling bawah area program CorelDRAW X4. Status Bar berisi informasi mengenai objek (teks) seperti ukuran, bentuk, warna, outline, format gambar, jenis huruf dan ukurannya. Sebagai contoh, saat Anda menekan Text Tool di dalam Toolbox, Status Bar secara otomatis menginformasikan mengenai jenis huruf, ukuran dan warna yang dipakai.
12.Navigator
Navigator adalah sebuah tombol kecil berbentuk kaca pembesar yang terletak si sudut kanan bawah jendela Drawing Window. Saat tombol Navigator ditekan, akan muncul jendela kecil yang akan memperlihatkan keseluruhan objek (baik yang ada di Drawing Page maupun di area Drawing Window). Tekan dan geser kursor secara vertikal dan horizontal, kemudian lepaskan di tempat objek yang ingin Anda tuju.
13.Color Palette
Color Palette adalah kumpulan warna di dalam sebuah bar dan terletak di tepi sebelah kanan. Secara default, mode warna yang ditampilkan dalam Color Palette adalah CMYK (Cyan, Magenta, Yellow and Black ). Namun, Anda bisa merubah atau menambah mode warna tersebut dengan mode warna lainnya. Sebagai contoh, Anda ingin menambahkan mode warna RGB (Red, Green and Blue) menjadi Color Palette. Langkah-langkah yang harus dilakukan adalah: klik menu Window → Color Palettes → Default RGB Palette. Selain itu, Anda juga bisa memindahkan posisi Color Palette ke posisi yang Anda inginkan.
Sumber : http://seekluz.blogspot.com/2009/09/pengenalan-area-kerja-coreldraw-x4.html
MENGEDIT MATA INDAH
Gunakan Image yang anda suka....
Saya menggunakan Scarlett Johansson.
1.Rename Layer menjadi Base
2. Perbersar / Zoom ( ctr + ) sebanyak mungkin sampai kamu bisa melihat seluruh gambar bola mata di layar monitor mu.
3.Gunakan Lasso ( lasso Tools yg gambar tali lasso itu ) dan Buatlah Pilihan Disekitar bola mata ( lihat gambar biar jelas )
4.Buat Layer Baru dan namakan Dengan nama Colour, Isi layer baru dengan warna yg kamu suka, kalo saia menggunakan Warna #F098B5.
5.Sekarang kamu seharus nya mempunyai 2 layer. Ganti mode layer dari layer kedua menjadi Color ( layer kedua ganti modenya menjadi color kalo ga jelas )
6.Gunakan cara yg sama dengan mata yg lain. Setelah selesai, gabungkan layer mu dan hasil na tadaaa......
Saya menggunakan Scarlett Johansson.
1.Rename Layer menjadi Base
2. Perbersar / Zoom ( ctr + ) sebanyak mungkin sampai kamu bisa melihat seluruh gambar bola mata di layar monitor mu.
3.Gunakan Lasso ( lasso Tools yg gambar tali lasso itu ) dan Buatlah Pilihan Disekitar bola mata ( lihat gambar biar jelas )
4.Buat Layer Baru dan namakan Dengan nama Colour, Isi layer baru dengan warna yg kamu suka, kalo saia menggunakan Warna #F098B5.
5.Sekarang kamu seharus nya mempunyai 2 layer. Ganti mode layer dari layer kedua menjadi Color ( layer kedua ganti modenya menjadi color kalo ga jelas )
6.Gunakan cara yg sama dengan mata yg lain. Setelah selesai, gabungkan layer mu dan hasil na tadaaa......
Sabtu, 19 Februari 2011
PANDUAN MEMBUAT BLOG
Membuat blog tidak sesulit yang kita bayangkan, ternyata begitu menyenangkan, silahkan membaca selengkapnya disini !
DESAIN GRAFIS MELALUI PHOTO SHOB
Alhamdulillah Dasain Grafis yang telah diselesaikan kemarin sangat menyenangkan kita semua dan ke depan kita lebih tingkatkan pemahaman kita, terutama melalui Photo shop.
Langganan:
Komentar (Atom)






